
ヤプログでの画像(素材)のアップロードならびにメロタブ設置について、サポートいたします。
①メロタブのダウンロード
これは、たぶんできると思いますので、適当な場所に保存しておいてください。
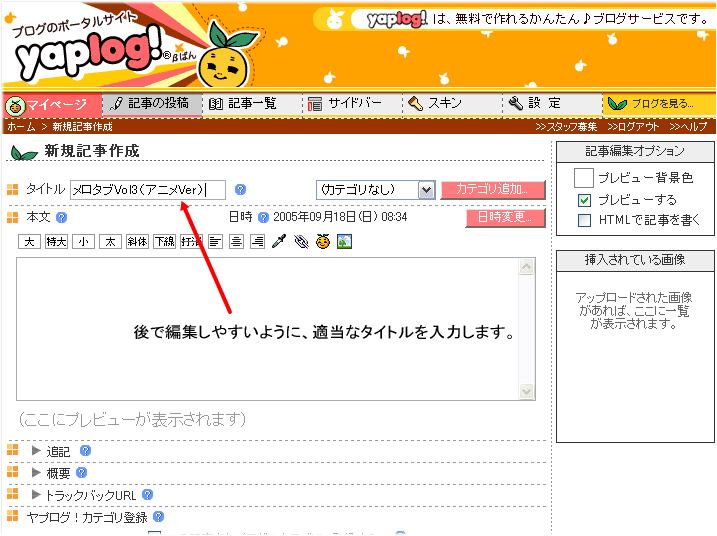
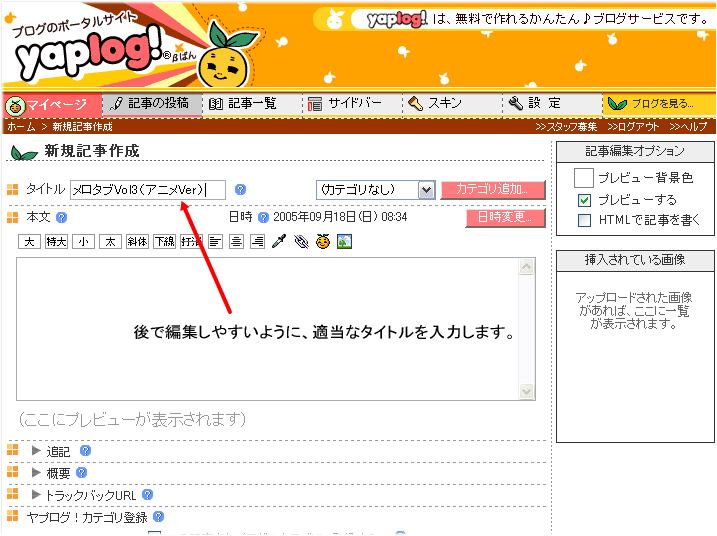
②ヤプログにログインして、「記事の投稿」画面を開きます。
タイトルにわかりやすい名前を記入します。(後で編集できるように)

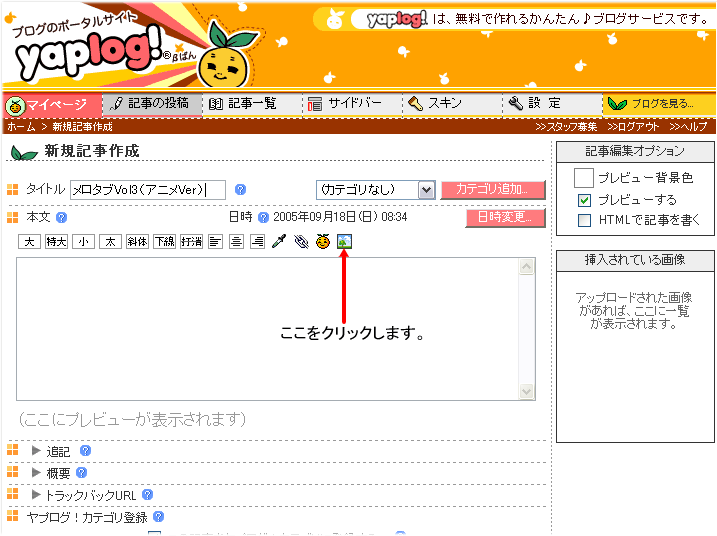
③下の画面のようにクリックします。

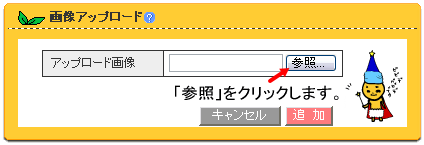
④すると、画像アップロードのページが開きます。
「参照」をクリックします。

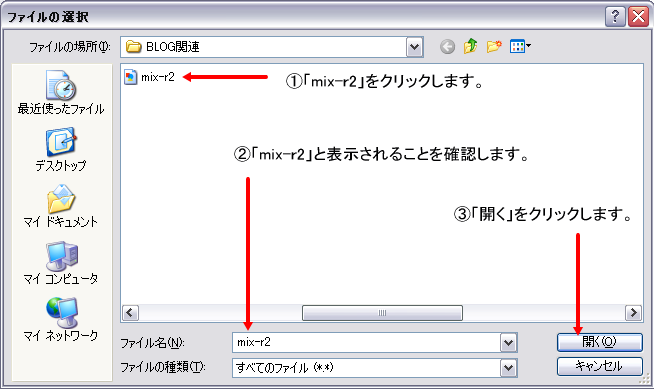
⑤ダウンロードしてきたメロタブ「mix-r2(.gif)」を選択して、「開く」をクリックします。

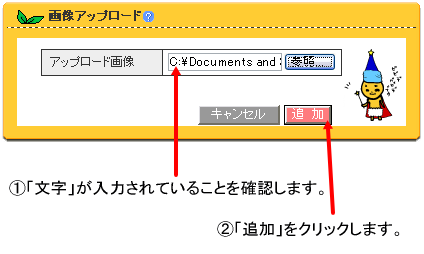
⑥元の画面にもどるので、「追加」をクリックします。

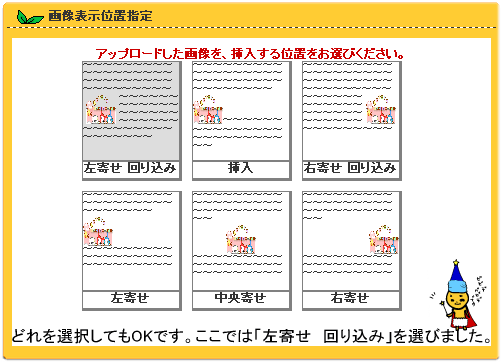
⑦画像表示位置指定のページが表示されます。ここでは、どれを選択してもOKです。私は「左寄せ 回り込み」を選びました。

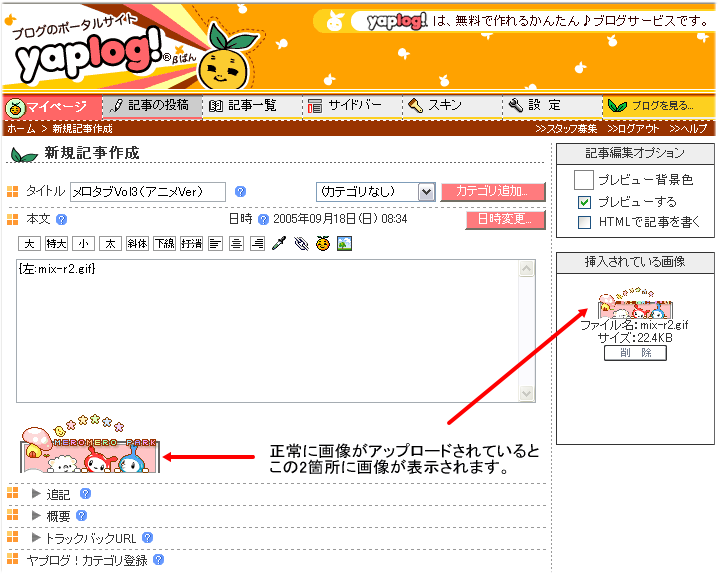
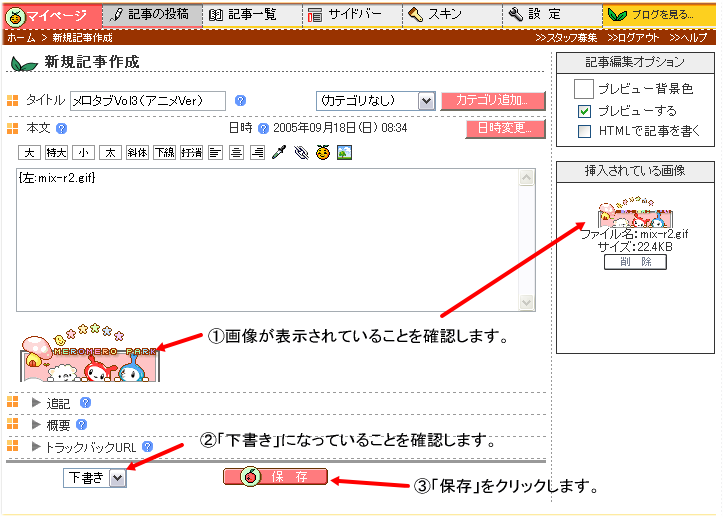
⑧すると、記事投稿の画面にもどります。画像が正常にアップロードされていれば、画像が表示されます。
画像が表示されていなければ、最初からやり直してください。

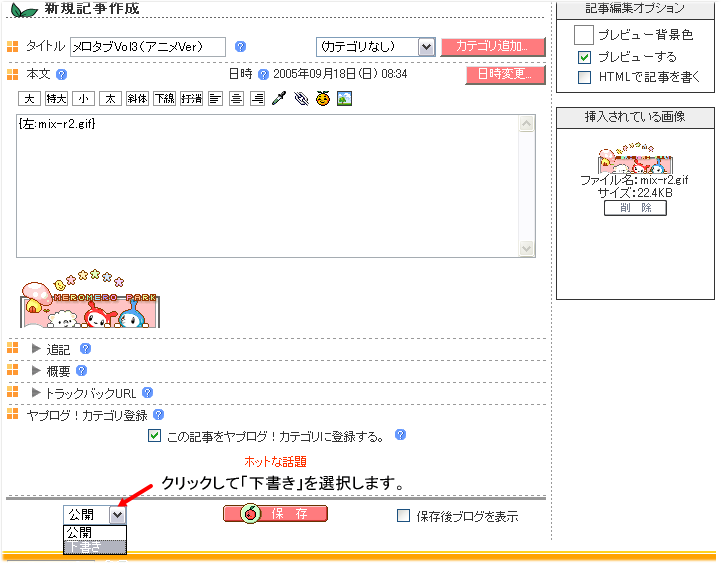
⑨記事投稿画面の下の方にいくと、「公開」と書かれているところがあります。この右側の矢印をクリックすると「公開」「下書き」と選ぶことができます。
ここで「下書き」を選択します。

⑩画像が表示されていること。「下書き」になっていることを再度確認して、「保存」をクリックします。

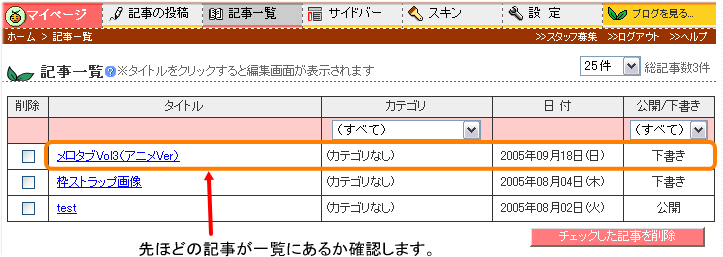
⑪記事一覧画面が表示されます。この一覧に先ほどのタイトル名があるか確認します。

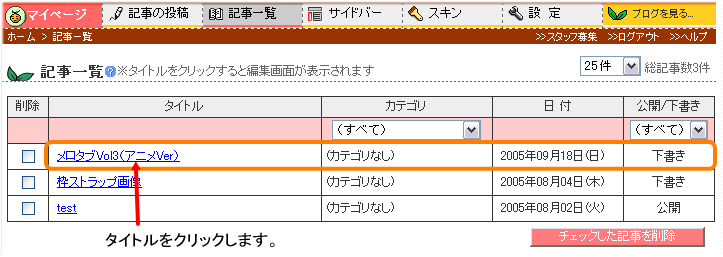
⑫タイトル名をクリックして、再度新規投稿の画面を表示させます。

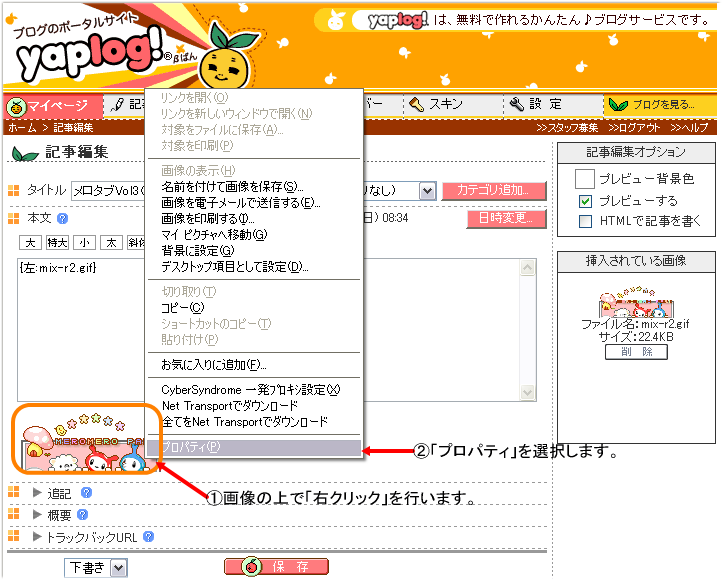
⑬画像(メロタブ)の上で、「右クリック」を行います。そして、「プロパティ」を選択します。

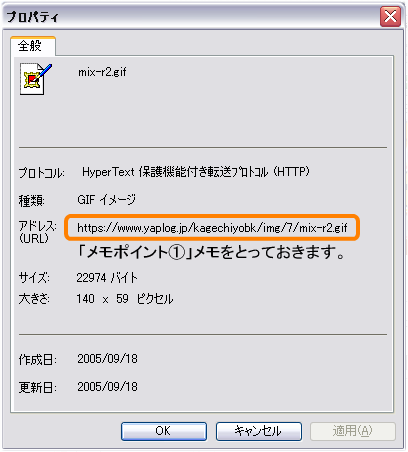
⑭プロパティの画面が表示されます。
真ん中あたりにあるアドレス(URL)の部分をメモしておきます。(メモポイント①)
OKかキャンセルを押して、プロパティ画面を閉じます。

ここまででメロタブのアップロード〜アップロードアドレスの確認が終わりました。
あとは、タグを記述するだけです。もう少しです。がんばってください(o ̄∀ ̄)ノ”
⑮メロパータグの差替え
◇現在、ご使用されているタグ
<a href="http://meropar.jp/" target="_blank"><img src="http://meropar.jp/img/logo_blog_1.gif" border="0" style="border: none;" onmouseover="this.src='http://meropar.jp/img/logo_blog_2.gif'" onmouseout="this.src='http://meropar.jp/img/logo_blog_1.gif'" alt="メロメロパーク" /></a><script language="JavaScript" type="text/javascript" src="http://js.meropar.jp/meromero.js?key=4891b35666f11a75067b47cdaec022d3" ></script> |
◇現在使用されているタグを以下のタグの太字部分を変更して差替えてください。
太字:メモポイント①のアドレスに変更してください。(私の例だと太字部分は、https://www.yaplog.jp/kagechiyobk/img/7/mix-r2.gif に変更)
<a href="http://meropar.jp/" target="_blank"><img src="メモポイント①のアドレス" border="0" style="border: none;" onmouseover="this.src='メモポイント①のアドレス'" onmouseout="this.src='メモポイント①のアドレス'" alt="メロメロパーク" /></a><script language="JavaScript" type="text/javascript" src="http://js.meropar.jp/meromero.js?key=4891b35666f11a75067b47cdaec022d3" ></script> |
以上です。うまくいったでしょうか?もしうまくできなかった場合でも、そのままにして私に教えてください。
間違い部分を指摘できると思いますので(o ̄∀ ̄)ノ”
以下、番外になります。試してみても面白いと思いますよ〜。
⑯番外ヒント
メロメロパークなどタイトル名を付けたいときは、以下のタグを使用してください。
タイトル名はご自分で好きなタイトル名を記入してください。
<table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td class="side_title">タイトル名を記入</td></tr></table><a href="http://meropar.jp/" target="_blank"><img src="メモポイント①のアドレス" border="0" style="border: none;" onmouseover="this.src='メモポイント①のアドレス'" onmouseout="this.src='メモポイント①のアドレス'" alt="メロメロパーク" /></a><script language="JavaScript" type="text/javascript" src="http://js.meropar.jp/meromero.js?key=4891b35666f11a75067b47cdaec022d3" ></script> |
※説明※
ヤプログの場合、タイトル名を付けたいときは、以下のタグをブログペットのタグやココアアイランドのタグの先頭に付け足すことで、つけることができるようになります。(上のタグは、メロパーのタグの先頭にこのタグを付け足しただけです。)
<table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td class="side_title">タイトル名を記入</td></tr></table> |