
メロチェンジャー画像の設置についてサポートさせていただきます。
①画像のアップロード先アドレスの確認
アップロードした画像のアドレスを確認します。まずは、メロッチョのアドレス確認をします。
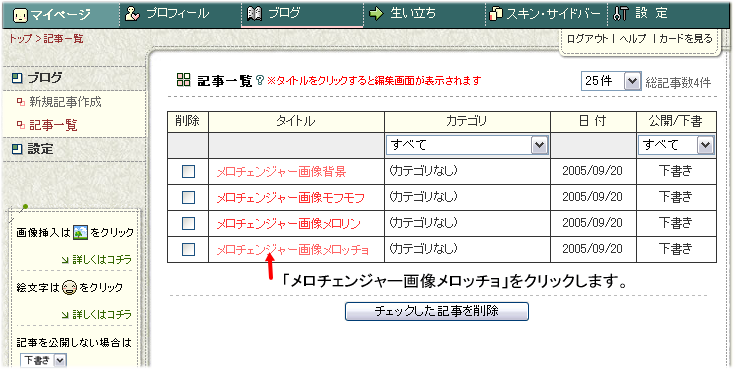
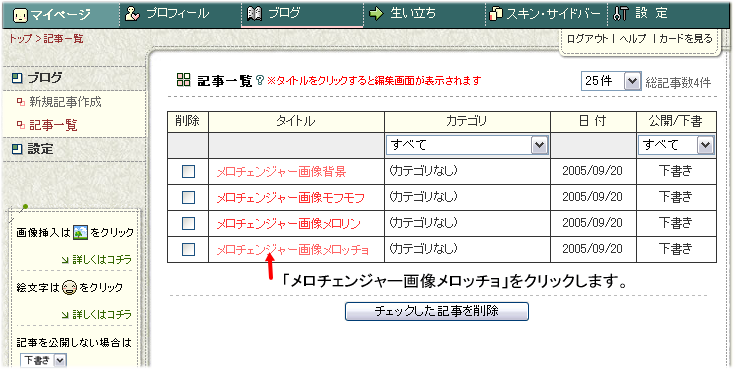
記事一覧画面を開き、タイトル一覧から「メロチェンジャー画像「メロッチョ」をクリックします。

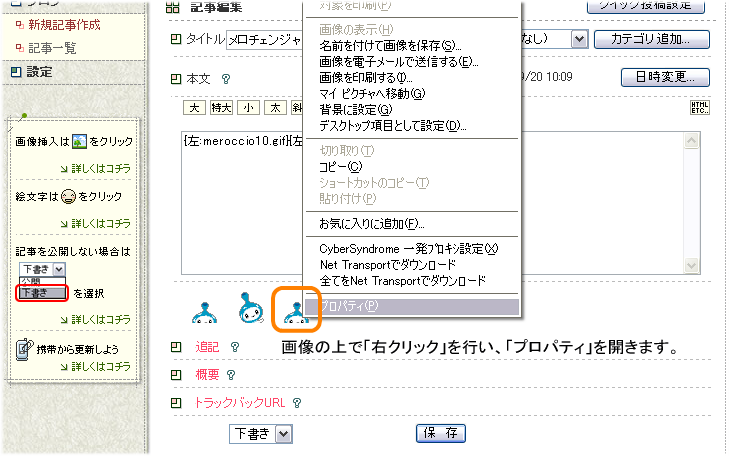
②3つの画像が表示されておりますが、左から「meroccio10」「meroccio11」「meroccio12」となっています。
まずは「meroccio10」のアドレス確認を行います。
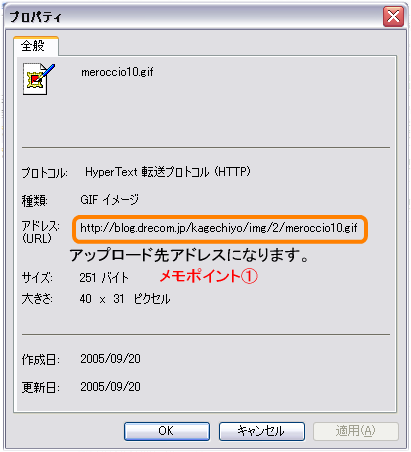
該当の画像の上で「右クリック」を行い、「プロパティ」を開きます。

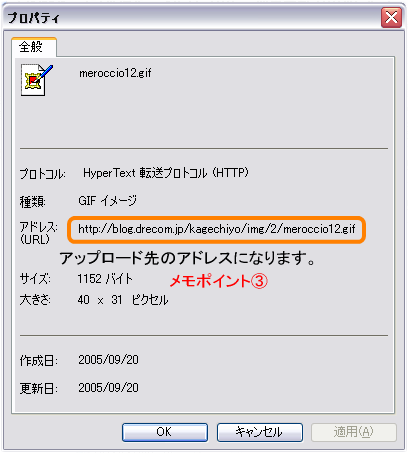
③プロパティ画面が開きます。真ん中あたりにある「アドレス(URL)」の部分をメモします。(メモポイント①)
メモをとったら、プロパティ画面を閉じます。

④次に「meroccio11」のアドレス確認を行います。
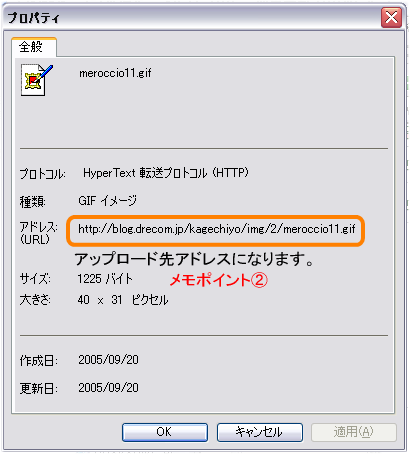
「meroccio11」の画像の上で「右クリック」を行い、「プロパティ」を開きます。

⑤プロパティ画面が開きます。真ん中あたりにある「アドレス(URL)」の部分をメモします。(メモポイント②)
メモをとったら、プロパティ画面を閉じます。

⑥次に「meroccio12」のアドレス確認を行います。
「meroccio12」の画像の上で「右クリック」を行い、「プロパティ」を開きます。

⑦プロパティ画面が開きます。真ん中あたりにある「アドレス(URL)」の部分をメモします。(メモポイント③)
メモをとったら、プロパティ画面を閉じます。

⑧次にメロリン、モフモフ、背景画像のアドレスを①〜⑦の手順を繰り返し、アドレス確認を行います。
◇メモポイント番号と対象画像
○メロッチョ
メモポイント①:「meroccio10」
メモポイント②:「meroccio11」
メモポイント③:「meroccio12」
○メロリン
メモポイント④:「merolin10」
メモポイント⑤:「merolin11」
メモポイント⑥:「merolin12」
○モフモフ
メモポイント⑦:「mofmof10」
メモポイント⑧:「mofmof11」
メモポイント⑨:「mofmof12」
○背景
メモポイント⑩:背景画像
⑨タグの差替え
◇現在、ご使用中のタグ
<div id="bpcl_mero"></div>
<div id="bpcl_mero_itemlist"></div>
<script language="javascript" type="text/javascript">
<!--
var mero_id = Array('9ca8106826d6c064d002a1a2caa6dd5c', '96a244afdc639e72287e7dc69be1d352' , '93456cb852a442efa3d7afd9fa8fff4d');
var mero_mouseout_img = new Array('http://meropar.jp/img/logo_blog_1.gif', 'http://meropar.jp/img/logo_blog_1.gif', 'http://meropar.jp/img/logo_blog_1.gif');
var mero_mouseover_img = new Array('http://meropar.jp/img/logo_blog_2.gif', 'http://meropar.jp/img/logo_blog_2.gif', 'http://meropar.jp/img/logo_blog_2.gif');
var mero_tab_html = new Array(
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>', // 1つ目のFlash表示HTML
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>', // 2つ目のFlash表示HTML
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>' // 3つ目のFlash表示HTML
);
var mero_tab_ishtml = new Array(0, 0, 0);
var mero_itemlist = new Array(
'meromero=1&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=5-123-326&name=ネオ&comm=よろしく', // 1つ目のアイテムリストのコード
'meromero=2&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=6-121-315&name=ジュリ&comm=よろしく', // 2つ目のアイテムリストのコード
'meromero=3&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=8-127-346&name=りゅう&comm=よろしく' // 3つ目のアイテムリストのコード
);
var mero_first_no = -1;
var mero_interval = 30000;
var mero_use_itemlist = 0;
var mero_itemlistswf_url = '';
var mero_old_no = -1;
var mero_timer_id;
var mero_is_random = 0;
var mero_random_switch = 1;
if (mero_first_no == -1) {
show_mero_random();
}
else {
show_mero_main(mero_first_no);
}
if (mero_interval > 0) {
mero_timer_id = setInterval('show_mero_random()', mero_interval);
}
function show_mero_sub(id)
{
var html;
if (mero_tab_ishtml[id]) {
html = mero_tab_html[id];
}
else {
html = "<a href=¥"http://meropar.jp/¥" target=¥"_blank¥"><img src=¥"" + mero_mouseout_img[id] + "¥" border=¥"0¥" style=¥"border: none;¥" onmouseover=¥"this.src='" + mero_mouseover_img[id] + "'¥" onmouseout=¥"this.src='" + mero_mouseout_img[id] + "'¥" alt=¥"メロメロパーク¥" /></a>";
}
html += "<br /><object codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0' width='140' height='257' align='middle'><param name='allowScriptAccess' value='sameDomain' /><param name='movie' value='http://cache.meropar.jp/swf/blog/main.swf' /><param name='quality' value='high' /><param name='bgcolor' value='ffffff' /><param name='FlashVars' value='key=" + mero_id[id] + "' /><embed src='http://cache.meropar.jp/swf/blog/main.swf' FlashVars='key=" + mero_id[id] + "' quality='high' bgcolor='#ffffff' width='140' height='257' name='main' align='middle' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' /></object>";
return html;
}
function show_mero_sub_itemlist(id)
{
var html;
html = '<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="140" height="100" id="itemList02" align="middle">';
html += '<param name="allowScriptAccess" value="sameDomain" />';
html += '<param name="movie" value="' + mero_itemlistswf_url + '" />';
html += '<param name="FlashVars" value="' + mero_itemlist[id] + '" />';
html += '<param name="loop" value="false" />';
html += '<param name="quality" value="high" />';
html += '<param name="bgcolor" value="#ffffff" />';
html += '<embed src="' + mero_itemlistswf_url + '" FlashVars="' + mero_itemlist[id] + '" loop="false" quality="high" bgcolor="#ffffff" width="140" height="100" name="itemList02" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />';
html += '</object>';
return html;
}
function show_mero_main(mero_no)
{
mero_html = show_mero_sub(mero_no);
mero_old_no = mero_no;
document.getElementById('bpcl_mero').innerHTML = mero_html;
if (mero_use_itemlist) {
mero_itemlist_html = show_mero_sub_itemlist(mero_no);
document.getElementById('bpcl_mero_itemlist').innerHTML = mero_itemlist_html;
}
if (mero_interval > 0 && !mero_is_random) {
clearInterval(mero_timer_id);
mero_timer_id = setInterval('show_mero_random()', mero_interval);
}
}
function show_mero_random()
{
if (mero_random_switch) {
do {
mero_new_no = Math.floor(Math.random() * mero_id.length);
} while (mero_new_no == mero_old_no);
mero_is_random = 1;
show_mero_main(mero_new_no);
mero_is_random = 0;
}
}
function mero_random_on()
{
mero_random_switch = 1;
}
function mero_random_off()
{
mero_random_switch = 0;
}
//-->
</script>
<a href="javascript:show_mero_main(0);">ネオ</a><br />
<a href="javascript:show_mero_main(1);">ジュリ</a><br />
<a href="javascript:show_mero_main(2);">りゅう</a><br />
<form name="bpcl_mero_random">
<p><input type="checkbox" checked name="random" onClick="if (document.bpcl_mero_random.random.checked) { mero_random_on(); } else { mero_random_off(); }"
>ランダム表示</p>
</form>
|
◇現在のご使用中のタグを、以下のタグのメモポイント部分を変更して、差替えてください。
<div id="bpcl_mero"></div>
<div id="bpcl_mero_itemlist"></div>
<script language="javascript" type="text/javascript">
<!--
var mero_id = Array('9ca8106826d6c064d002a1a2caa6dd5c', '96a244afdc639e72287e7dc69be1d352' , '93456cb852a442efa3d7afd9fa8fff4d');
var mero_mouseout_img = new Array('http://meropar.jp/img/logo_blog_1.gif', 'http://meropar.jp/img/logo_blog_1.gif', 'http://meropar.jp/img/logo_blog_1.gif');
var mero_mouseover_img = new Array('http://meropar.jp/img/logo_blog_2.gif', 'http://meropar.jp/img/logo_blog_2.gif', 'http://meropar.jp/img/logo_blog_2.gif');
var mero_tab_html = new Array(
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>', // 1つ目のFlash表示HTML
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>', // 2つ目のFlash表示HTML
'<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" WIDTH="140" HEIGHT="40" id="merotch3" ALIGN=""><PARAM NAME=movie VALUE=""><PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF><EMBED src="" quality=high bgcolor=#FFFFFF WIDTH="140" HEIGHT="40" NAME="merotch3" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>' // 3つ目のFlash表示HTML
);
var mero_tab_ishtml = new Array(0, 0, 0);
var mero_itemlist = new Array(
'meromero=1&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=5-123-326&name=ネオ&comm=よろしく', // 1つ目のアイテムリストのコード
'meromero=2&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=6-121-315&name=ジュリ&comm=よろしく', // 2つ目のアイテムリストのコード
'meromero=3&snail=0&purpleSnail=0&blueTulip=0&redTulip=0&whiteTulip=0&yellowTulip=0&blueFlower=0&redFlower=0&whiteFlower=0&yellowFlower=0&tricolorFlower=0&tricolorTulip=0&greenOnion=0&sunFlower=0&take=0&bee=0&bfly=0&palm=0&addr=8-127-346&name=りゅう&comm=よろしく' // 3つ目のアイテムリストのコード
);
var mero_first_no = -1;
var mero_interval = 30000;
var mero_use_itemlist = 0;
var mero_itemlistswf_url = '';
var mero_old_no = -1;
var mero_timer_id;
var mero_is_random = 0;
var mero_random_switch = 1;
if (mero_first_no == -1) {
show_mero_random();
}
else {
show_mero_main(mero_first_no);
}
if (mero_interval > 0) {
mero_timer_id = setInterval('show_mero_random()', mero_interval);
}
function show_mero_sub(id)
{
var html;
if (mero_tab_ishtml[id]) {
html = mero_tab_html[id];
}
else {
html = "<a href=¥"http://meropar.jp/¥" target=¥"_blank¥"><img src=¥"" + mero_mouseout_img[id] + "¥" border=¥"0¥" style=¥"border: none;¥" onmouseover=¥"this.src='" + mero_mouseover_img[id] + "'¥" onmouseout=¥"this.src='" + mero_mouseout_img[id] + "'¥" alt=¥"メロメロパーク¥" /></a>";
}
html += "<br /><object codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0' width='140' height='257' align='middle'><param name='allowScriptAccess' value='sameDomain' /><param name='movie' value='http://cache.meropar.jp/swf/blog/main.swf' /><param name='quality' value='high' /><param name='bgcolor' value='ffffff' /><param name='FlashVars' value='key=" + mero_id[id] + "' /><embed src='http://cache.meropar.jp/swf/blog/main.swf' FlashVars='key=" + mero_id[id] + "' quality='high' bgcolor='#ffffff' width='140' height='257' name='main' align='middle' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' /></object>";
return html;
}
function show_mero_sub_itemlist(id)
{
var html;
html = '<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="140" height="100" id="itemList02" align="middle">';
html += '<param name="allowScriptAccess" value="sameDomain" />';
html += '<param name="movie" value="' + mero_itemlistswf_url + '" />';
html += '<param name="FlashVars" value="' + mero_itemlist[id] + '" />';
html += '<param name="loop" value="false" />';
html += '<param name="quality" value="high" />';
html += '<param name="bgcolor" value="#ffffff" />';
html += '<embed src="' + mero_itemlistswf_url + '" FlashVars="' + mero_itemlist[id] + '" loop="false" quality="high" bgcolor="#ffffff" width="140" height="100" name="itemList02" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />';
html += '</object>';
return html;
}
function show_mero_main(mero_no)
{
mero_html = show_mero_sub(mero_no);
mero_old_no = mero_no;
document.getElementById('bpcl_mero').innerHTML = mero_html;
if (mero_use_itemlist) {
mero_itemlist_html = show_mero_sub_itemlist(mero_no);
document.getElementById('bpcl_mero_itemlist').innerHTML = mero_itemlist_html;
}
if (mero_interval > 0 && !mero_is_random) {
clearInterval(mero_timer_id);
mero_timer_id = setInterval('show_mero_random()', mero_interval);
}
}
function show_mero_random()
{
if (mero_random_switch) {
do {
mero_new_no = Math.floor(Math.random() * mero_id.length);
} while (mero_new_no == mero_old_no);
mero_is_random = 1;
show_mero_main(mero_new_no);
mero_is_random = 0;
}
}
function mero_random_on()
{
mero_random_switch = 1;
}
function mero_random_off()
{
mero_random_switch = 0;
}
//-->
</script>
<div style="background:url(メモポイント⑩) no-repeat center;width:140px;padding:9px 0px 5px;margin:0px auto;text-align:center;">
<a href="#" onclick="javascript:show_mero_main(0);return false" ><img src="メモポイント①" onmouseover="this.src='メモポイント②'" onmouseout="this.src='メモポイント③'" width="40" height="31" alt="ネオ" border="0"></a><a href="#" onclick="javascript:show_mero_main(1);return false" ><img src="メモポイント④" onmouseover="this.src='メモポイント⑤'" onmouseout="this.src='メモポイント⑥'" width="40" height="31" alt="ジュリ" border="0"></a><a href="#" onclick="javascript:show_mero_main(2);return false" ><img src="メモポイント⑦" onmouseover="this.src='メモポイント⑧'" onmouseout="this.src='メモポイント⑨'" width="40" height="31" alt="りゅう" border="0"></a></div>
<form name="bpcl_mero_random">
<p><input type="checkbox" checked name="random" onClick="if (document.bpcl_mero_random.random.checked) { mero_random_on(); } else { mero_random_off(); }"
>ランダム表示</p>
</form>
|
無事表示できたでしょうか?
以上で、サポートは完了です。お疲れ様でした(o ̄∀ ̄)ノ”
もし、うまくできていないようでしたら、その状態でブログを公開しておいてください。
間違いを指摘できると思いますので(o*。_。)oペコッ